링크 이동으로 메뉴 변경
react를 이용하여 특정 링크로 이동하여 상단 메뉴 콘텐츠 내용을 변경하는 작업을 해보겠습니다.
우선 리액트 앱을 만들어줍니다.
yarn create react-app withrouter-ex그리고 scss와 react-router-dom을 사용할 예정이니 라이브러리들을 설치해줍니다.
yarn add react-router dom node-sass@5.0.0다 완료가 되었다면 src 폴더 안에 containers와 components폴더를 만들어줍니다.
containers 폴더에는 Default.js, Home.js, Menu.js, Profile.js 를 생성해줍니다.
Home.js
Menu.js
Profile.js
Default.js는 나중에 작업을 하도록 하겠습니다.
Home, Menu, Profile작업을 다 완료했다면
src 폴더 안에 routes.js를 생성합니다.
routes.js
이 routes.js 안에 내용을 살펴보면 path는 주소, name은 이름, component는 사용하는 컴포넌트, child는 해당 컴포넌트로 이동하면 보여질 상단 메뉴 요소들입니다.
그리고 components 폴더안에
Content.js, Nav.js, Sidebar.js 파일들을 만들어줍니다.
Sidebar.js
Sidebar는 왼쪽에 고정된 메뉴로 링크를 클릭하면 해당 컴포넌트로 이동하게 해주는 역할을합니다.
Nav.js
Nav.js에서 withRouter를 이용하여 현재 url인 location['pathname']과 routes 객체에서 path를 조회하여 동일하다면 child를 이용하여 새로운 아이템들을 생성해줍니다.
Content.js
Content.js는 Nav와 비슷하게 해당하는 routes 객체의 component가 있다면 해당 컴포넌트를 반환하고 없다면 Home으로 이동합니다.
Default.js
Default는 컴포넌트들을 이용하여 페이지를 구성합니다.
그리고 src폴더 안에 style폴더를 만들고 style.scss를 만듭니다.
style.scss
위의 작업들을 다 했다면 App.js파일을 다음과 같이 수정합니다.
App.js
이 작업들을 모두 다 했다면 yarn start를 해서 프로젝트를 실행시켜보세요!
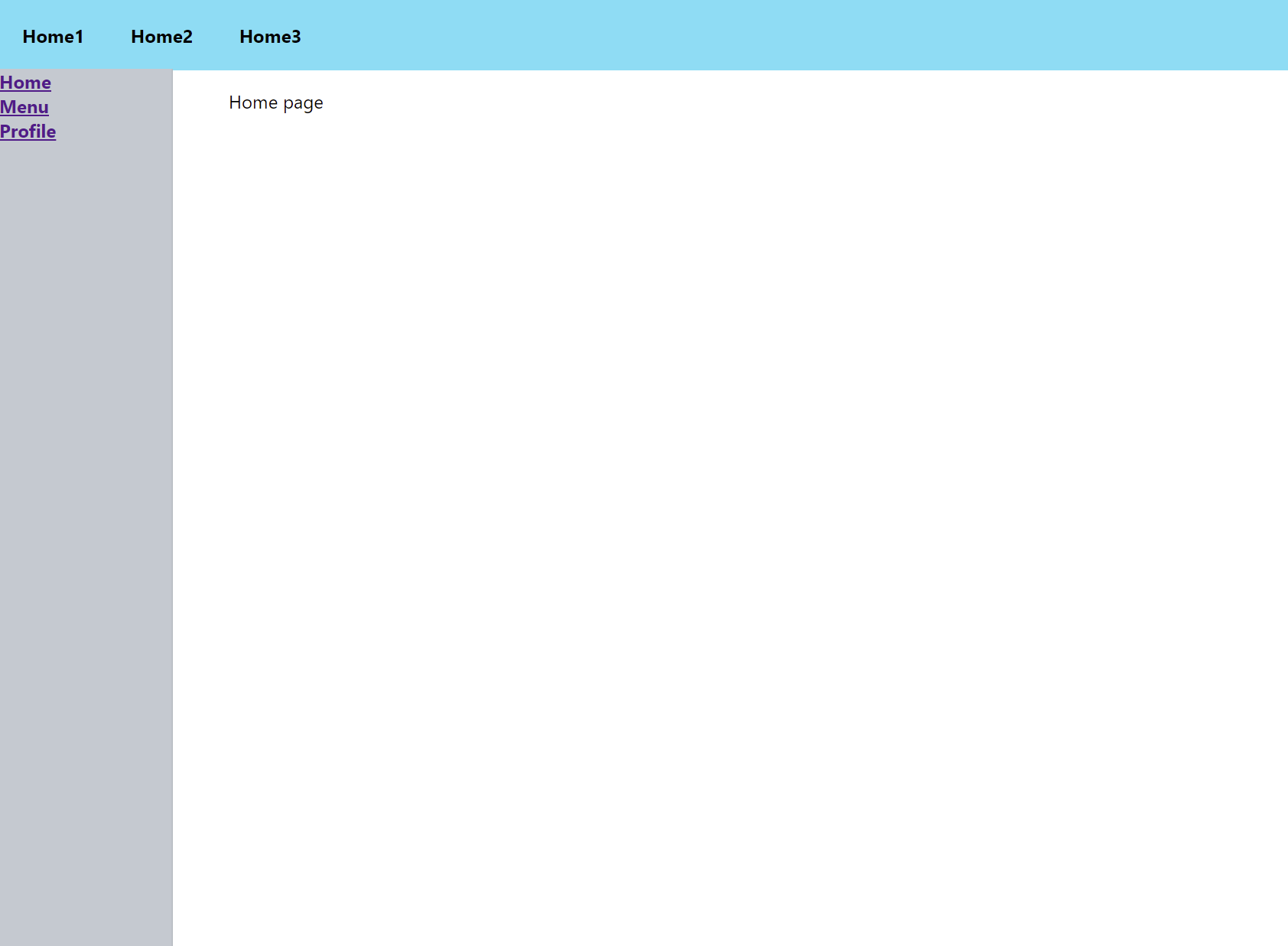
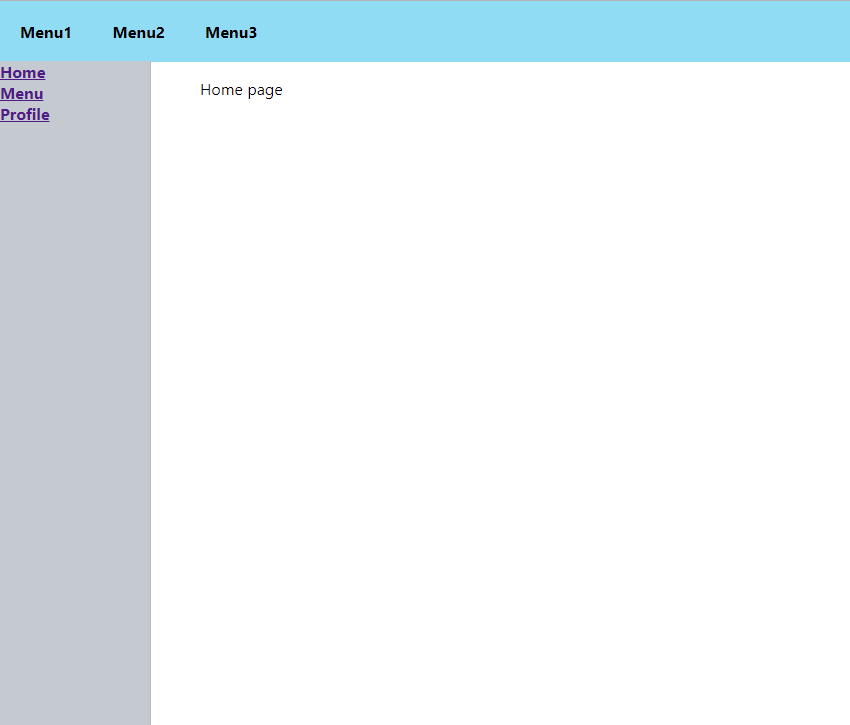
실행화면



사이드바에서 링크를 클릭하면 정상적으로 상단 메뉴바가 변경되는 것을 볼 수 있습니다.
전체코드는 github에서 확인 가능합니다.
https://github.com/hanhyung6376/react/tree/react/with-router
'웹 프로그래밍 > React' 카테고리의 다른 글
| [React] useCallback (0) | 2021.10.13 |
|---|---|
| [React] useState (0) | 2021.10.12 |
| [React] 외부 라이브러리 없이 캘린더 구현 (0) | 2021.10.11 |
| [ReactJS] JSX (0) | 2021.09.06 |
| [ReactJS] Virtual DOM (0) | 2021.09.03 |

